ps:本次知识兔小编分享的是vscode32位中文版,此版本是针对32位的windows系统而开发的,并且语言为简体中文,有助于国内用户更好地使用这款软件,下文另附详细的图文使用介绍,欢迎有需要的朋友下载使用。

vscode32位安装使用介绍
1、在知识兔下载并解压,得到visual studio code 32位源程序;
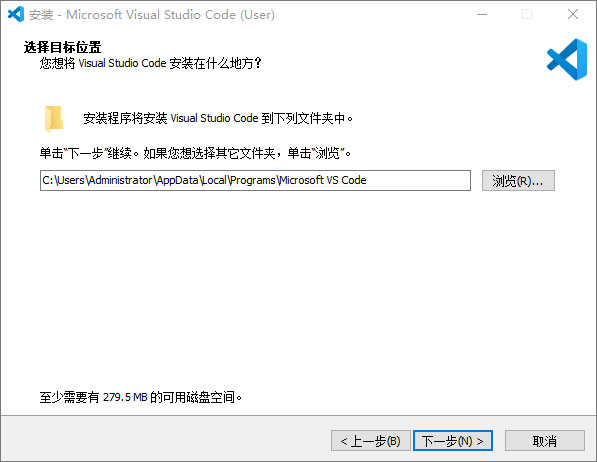
2、双击启动安装,选择安装目录;

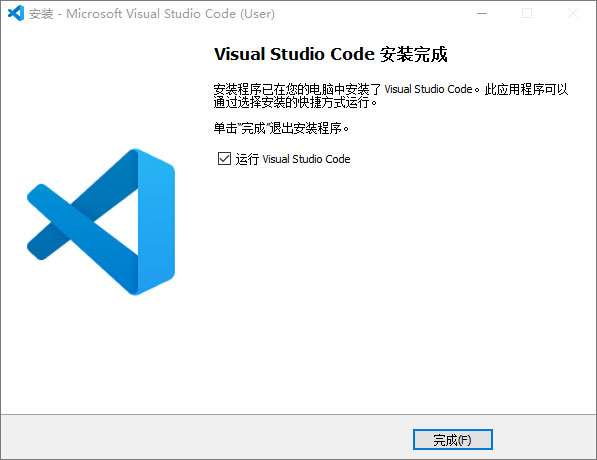
3、等待安装完成;

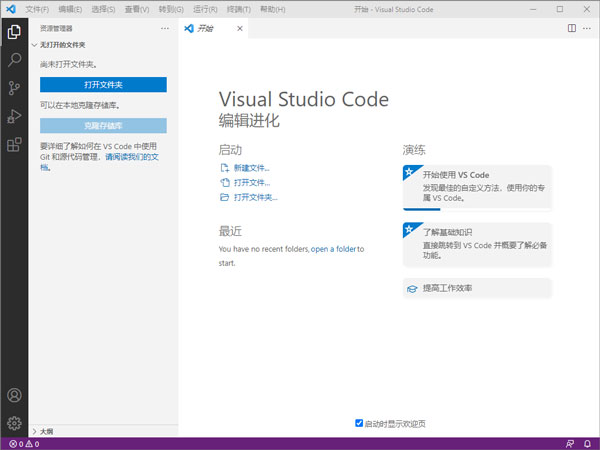
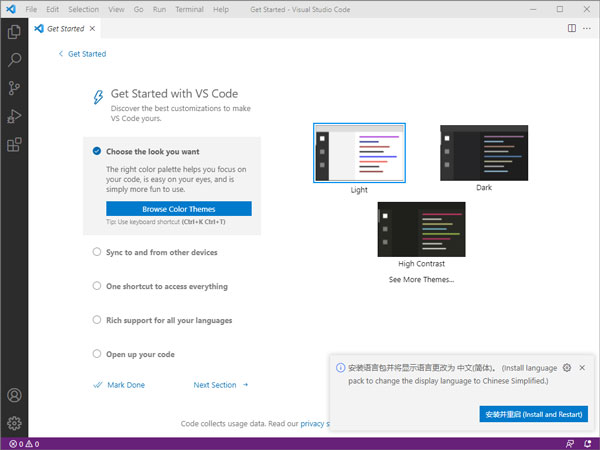
4、安装完成后启动如图;

5、visual studio code怎么改成中文?
软件初次启动时会自动检测当前计算机语言,点击右下角安装简体中文重启即可。

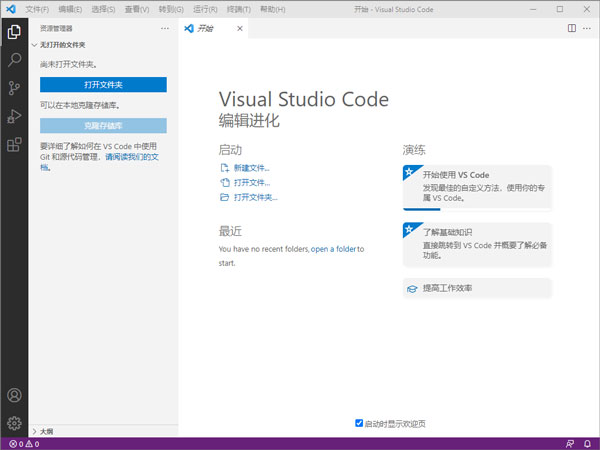
6、然后点击文件-新建就可以开始使用了。

软件特色
1、在任何操作系统上编辑和调试应用程序;2、内置Git支持;
3、超过20000个扩展;
4、免费且基于开发源代码构建。
visual studio code怎么使用
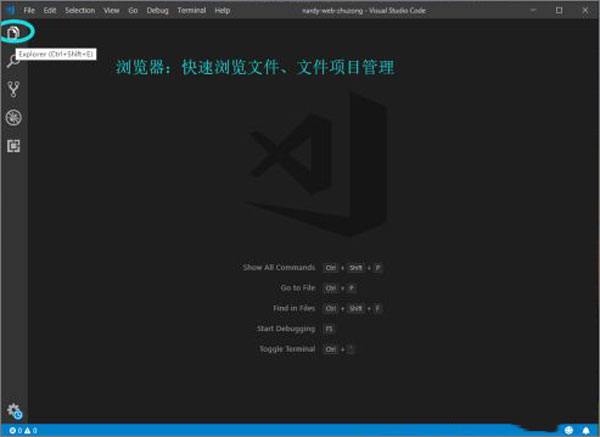
1、打开visual studio code,首先是左边的五个快捷按钮,第一个是Explorer,即浏览器功能,能够快速浏览当前软件打开的文件、项目,其功能是文件项目管理。其他四个快捷功能类似,请自行使用。
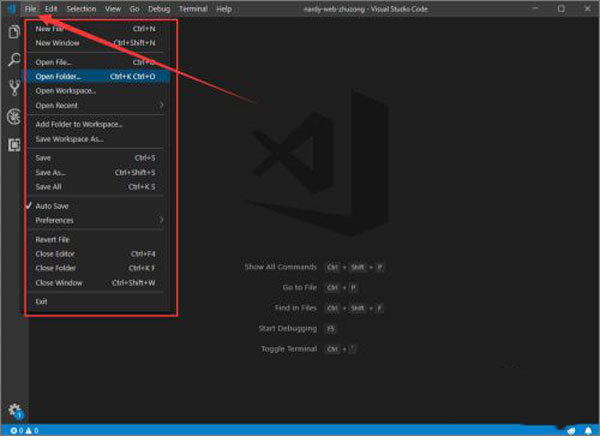
2、第二个常用的功能是File菜单,即文件菜单。
如图所示,点击【file】,下面有很多常用的菜单功能,比如Open File打开文件,Open Folder打开文件夹。

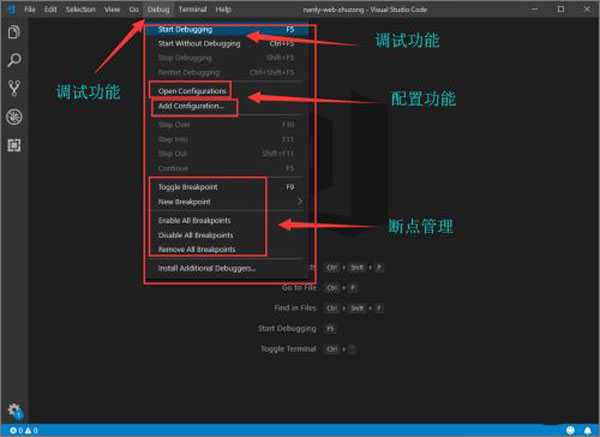
3、第三个常用的功能是Debug菜单,即调试功能。
如图所示,点击Debug,下面常用的功能有调试功能、配置功能、断点管理。

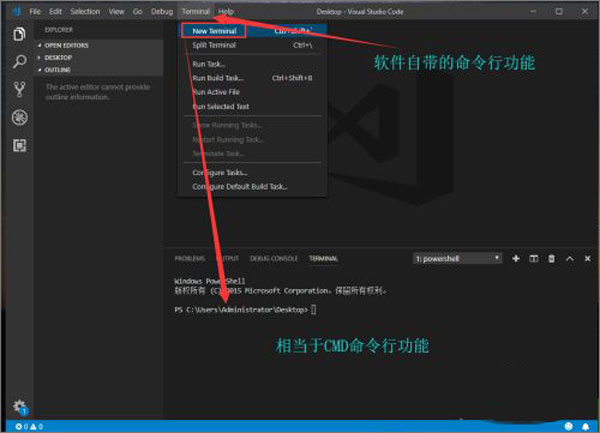
4、第四个常用的功能是Terminal菜单,即命令行功能。
如图所示,点击Terminal,然后点击New Terminal,就会打开一个命令行窗口。也就是说,可以直接在visual studio code 软件使用命令行,运行cmd指令,是不是非常方便呢。

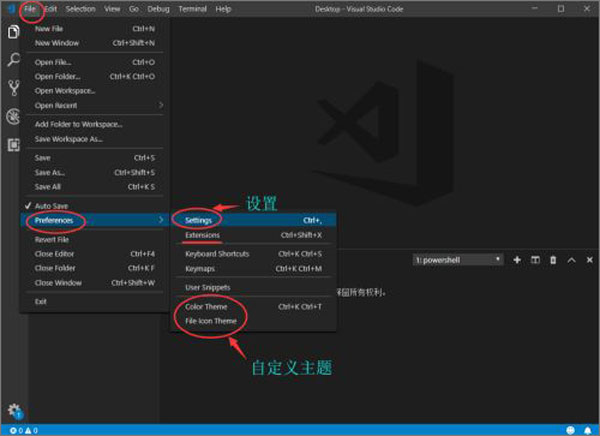
5、另外,自定义设置:
如图所示,点击File菜单,然后点击Preferences菜单,可以进行自定义设置,包括settings功能和主题的自定义功能等。

功能介绍
1、外观:典型的VS风格的UI,支持light和dark两种theme切换。旁边按钮分别是新建、搜索、git和调试。不过功能布局情况,完全类似Atom。

2、性能
MacBook Air上将近300万行代码的文件,打开需要5、6秒,浏览无卡顿,无崩溃现象,继续coding也不卡顿,Go to Line也不卡顿,粘贴代码会卡顿、问题不大。Sublime3的最新版连打开这个文件,都要将近2分钟,根本不比了。

3、主命令框
最重要的功能就是F1或Ctrl+Shift+P打开的命令面板了,在这个命令框里可以执行VSCode的任何一条命令,可以查看每条命令对应的快捷键,甚至可以关闭这个编辑器。
按一下Backspace会进入到Ctrl+P模式里
4、Ctrl+P 模式
在Ctrl+P下输入>又可以回到主命令框 Ctrl+Shift+P模式。
在Ctrl+P窗口下还可以
直接输入文件名,快速打开文件
? 列出当前可执行的动作
! 显示Errors或Warnings,也可以Ctrl+Shift+M
: 跳转到行数,也可以Ctrl+G直接进入
@ 跳转到symbol(搜索变量或者函数),也可以Ctrl+Shift+O直接进入
@:根据分类跳转symbol,查找属性或函数,也可以Ctrl+Shift+O后输入:进入
# 根据名字查找symbol,也可以Ctrl+T

5、无插件化的代码diff
非常强大的一个功能,目前发现两个方式可以启动diff功能。
第一种是在左侧,右键文件select to compare,然后再右键一个文件Compare with 'xx',就可以出现diff。第二种是git的模式下,点击右上角的switch to changes file,就可以启动diff。
6、代码补全支持Angular标签、支持函数说明提示
JS的代码补全功能太强大,每个函数属性都有说明,并且支持Node补全。
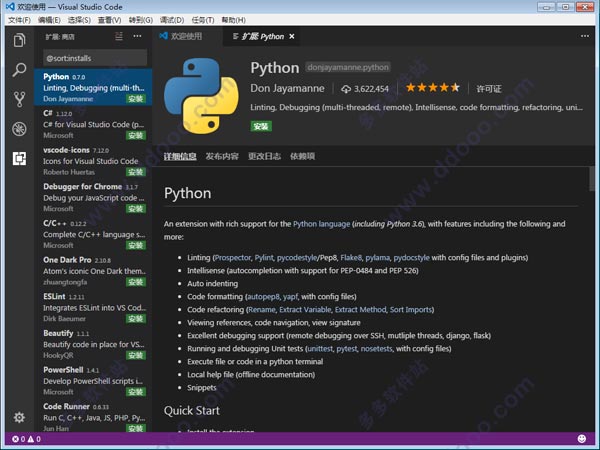
7、强大的插件功能
新版本的vscode 64位带有多种实用插件,用户可以自行下载安装。

为什么选择visual studio code?
1、适用于 macOS、Linux 和 WindowsVisual Studio Code 支持 macOS、Linux 和 Windows - 因此无论平台如何,您都可以立即开始运行。
2、轻松编辑、构建和调试
从本质上讲,Visual Studio Code 具有闪电般快速的源代码编辑器,非常适合日常使用。VS Code 支持数百种语言,可帮助您通过语法突出显示、括号匹配、自动缩进、框选择、片段等立即提高工作效率。直观的键盘快捷键、轻松的自定义和社区贡献的键盘快捷键映射让您轻松浏览代码。
对于认真的编码,您通常会受益于具有更多代码理解能力的工具,而不仅仅是文本块。Visual Studio Code 包括对 IntelliSense 代码完成、丰富的语义代码理解和导航以及代码重构的内置支持。
当编码变得困难时,困难就会进行调试。调试通常是开发人员在更精简的编码体验中最怀念的一项功能,因此知识兔实现了它。Visual Studio Code 包含一个交互式调试器,因此您可以单步调试源代码、检查变量、查看调用堆栈以及在控制台中执行命令。
VS Code 还与构建和脚本工具集成来执行常见任务,从而加快日常工作流程。VS Code 支持 Git,因此您无需离开编辑器即可使用源代码管理,包括查看待处理的更改差异。

3、让它成为你自己的
根据您的喜好自定义每个功能并安装任意数量的第三方扩展。虽然大多数场景无需配置即可“开箱即用”,但 VS Code 也会随着您的发展而发展,知识兔鼓励您优化体验以满足您的独特需求。VS Code 是一个开源项目,因此您还可以为 GitHub 上不断发展和充满活力的社区做出贡献。
4、以对网络的热爱而构建
VS Code 包括对使用 JavaScript 和 TypeScript 进行 Node.js 开发的丰富内置支持,由驱动 Visual Studio 的相同底层技术分享支持。VS Code 还包括适用于 Web 技术的出色工具,例如 JSX/React、HTML、CSS、SCSS、Less 和 JSON。
5、健壮且可扩展的架构
在架构上,Visual Studio Code 结合了最好的 Web、本机和特定于语言的技术。使用Electron,VS Code 将 JavaScript 和 Node.js 等 Web 技术与本机应用程序的速度和灵活性相结合。VS Code 使用基于 HTML 的相同工业强度编辑器的更新、更快版本,该编辑器为“摩纳哥”云编辑器、Internet Explorer 的 F12 工具和其他项目分享支持。此外,VS Code 使用工具服务架构,使其能够与支持 Visual Studio 的许多相同技术集成,包括 Roslyn for .NET、TypeScript、Visual Studio 调试引擎等。
Visual Studio Code 包括一个公共可扩展性模型,允许开发人员构建和使用扩展,并丰富地自定义他们的编辑-构建-调试体验。
6、准备好,设置,代码!
如果您更喜欢以代码编辑器为中心的开发工具,或者正在构建跨平台的 Web 和云应用程序,知识兔邀请您试用 Visual Studio Code,让知识兔知道您的想法!
更新日志
v1.61.2版本1、在同一组内拆分编辑器:为同一文件快速创建并排编辑器。
2、锁定编辑器组:选择编辑器类型以自动锁定编辑器组。
3、更好地显示已删除和只读文件:选项卡装饰突出显示已删除和只读文件。
4、支架对指南:显示用于链接匹配支架对的垂直指南。
5、固定端子尺寸:设置活动端子的宽度和高度。
6、Jupyter Notebook 改进:目录视图,全面的调试支持。
7、特定于平台的扩展:为 Windows、macOS 和 Linux 发布不同的扩展版本。
8、虚拟工作区扩展指南:了解如何为虚拟环境更新扩展。
9、高级容器配置:帮助配置开发容器的提示、代码示例和视频。>
下载仅供下载体验和测试学习,不得商用和正当使用。
下载体验
