
插件安装使用
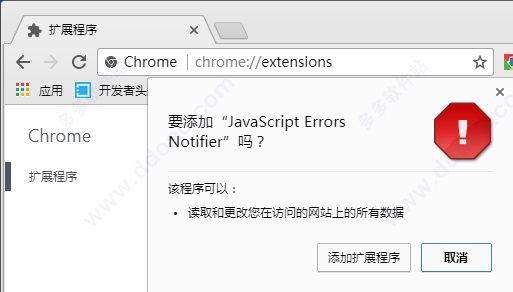
1、知识兔小编这里使用的是chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本页下载的JavaScript Errors Notifier插件,并拖入扩展程序页即可。
2、安装完成后,就打开网页试试效果吧。

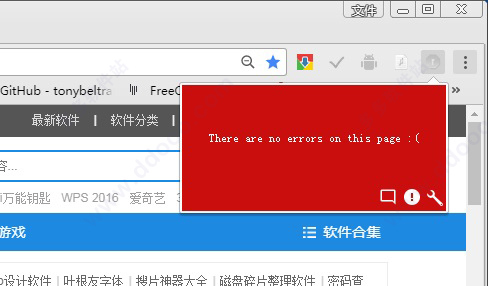
3、进入网页后,一般没有错误的话该插件的图标不会变色且不会出现错误提示。

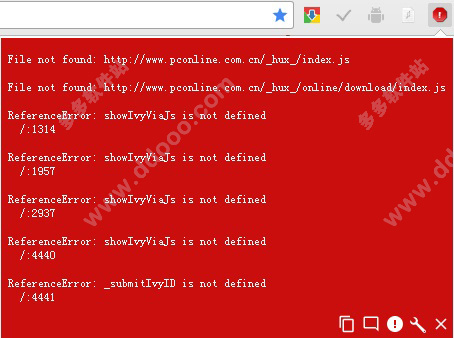
4、若是网页上出现了JS错误,插件图标就会变成红色,且会在插件窗口中提示出错的地方。

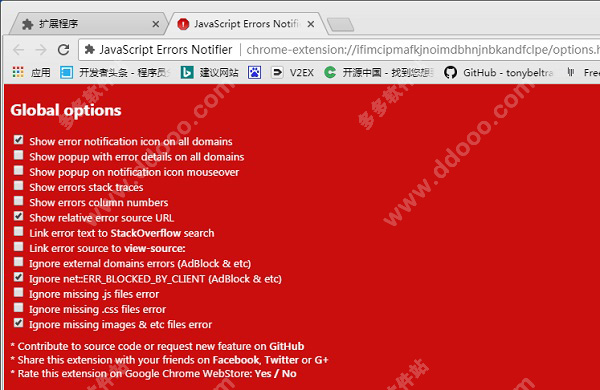
5、同时你也可以在设置页面中对该插件的功能选项进行启用或禁用,例如可以对所有域上显示错误通知图标、显示所有域中的错误详细信息的弹出窗口以及显示错误列号等多种功能进行设置。

插件功能
1、发生JavaScript错误时,更改工具栏中的扩展图标颜色2、在右下角显示错误图标
3、通过点击工具栏或通知图标显示错误的详细信息
4、弹出窗口中的源代码URL可点击
5、在通知弹出窗口中显示错误详细信息
6、显示错误堆栈跟踪
7、显示错误列号
8、通知弹出窗口中的错误源是可点击的
9、不会覆盖用户定义的错误处理程序
11、处理console.error()调用
12、处理丢失的js / css /其他丢失的文件404错误
13、忽略AdBlock等发起的404错误
14、忽略重复的错误
15、忽略Google Chrome扩展内部错误
16、在StackOverflow搜索中链接错误文本
17、将错误详细信息复制到剪贴板>
下载仅供下载体验和测试学习,不得商用和正当使用。
下载体验
