
插件安装使用
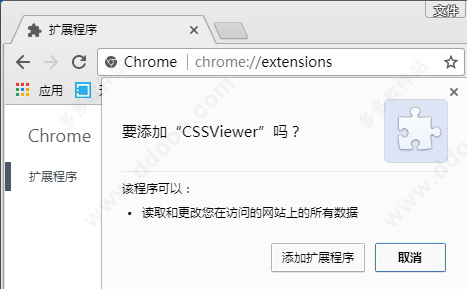
1、知识兔小编这里使用的是chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本页下载的CSSViewer插件,并拖入扩展程序页即可。
2、安装完成后,关闭该插件的介绍页后就进入网页试试效果吧。

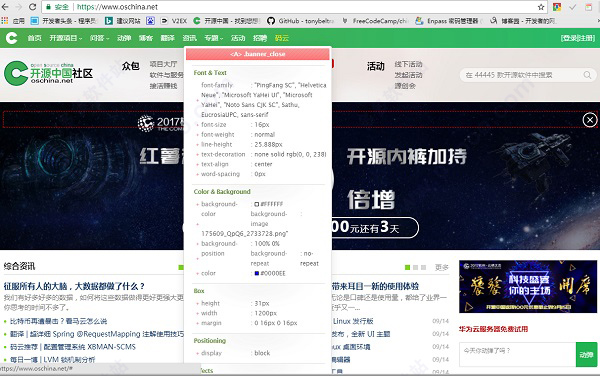
3、点击右上角的插件图标即可在当前页面启用该插件的功能,之后只需要移动鼠标至你需要查看的CSS样式区域即可立即在页面上出现该区域的详细CSS样式属性。

插件功能
1、CSSViewer显示网页中任何元素的CSS参数。2、要启用/禁用CSSViewer,只需单击工具栏图标,然后将当前页面中您要检查的任何元素悬停。
3、为了快速使用您可以使用可用的键盘快捷键:【f】冻结/取消冻结小部件到位,【c】在模态上显示所选元素的简单Css定义,【esc】禁用查看器。 >
下载仅供下载体验和测试学习,不得商用和正当使用。
下载体验
