
插件安装使用
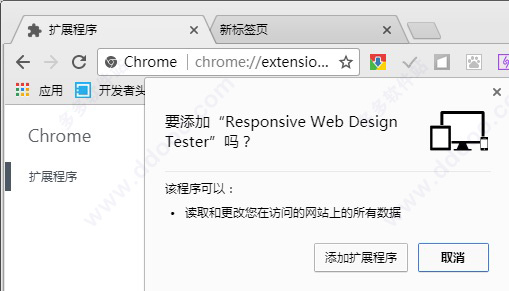
1、知识兔小编这里使用的是chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本页下载的Responsive Web Design Tester插件,并拖入扩展程序页即可。
2、安装完成后,试试插件效果吧。

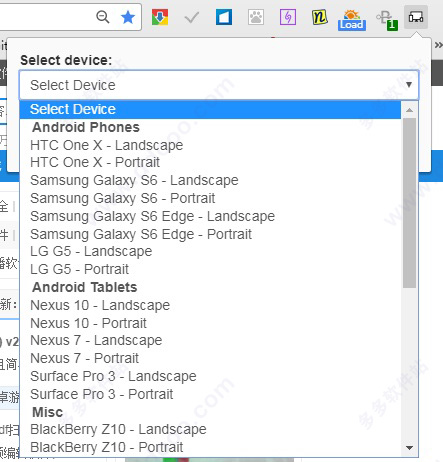
3、点击插件图标即可打开插件窗口,通过该窗口内的各种设备选项你可以将当前窗口以相应的设备大小在新窗口中打开。

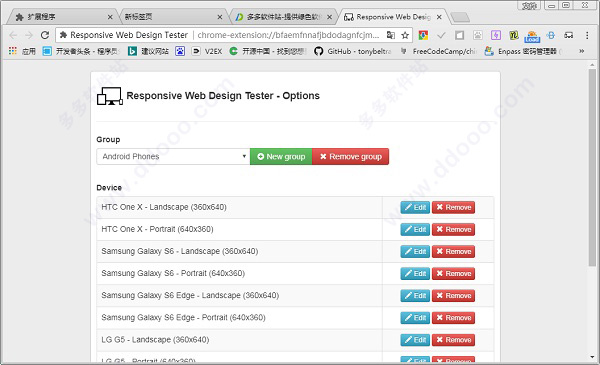
4、同时你也可以在options设置页面中添加设备选项、分组或是删除设备选项、分组。

插件功能
1、快速预览您的响应式网站设计,其尺寸将在流行的移动设备上看到。2、支持外部和内部网络。
3、包括iOS(iPhone、iPad、IPad Pro、IPad Mini版本2-4、Samsung Galaxy、Samsung Galaxy S6、Nexus 7、S6 Edge、Nexus 10、Microsoft Surface Pro 3、LG G5)的预设。>
下载仅供下载体验和测试学习,不得商用和正当使用。
下载体验
