ps:本次知识兔小编为用户们分享的是axure10.0中文破解版,其中不仅附带了相对应的注册机可帮助用户们生成授权码和激活密钥,还有该版本相对应有效的汉化包,从而可有效的帮助用户获得中文版的免费软件,并可无限制的随意使用,知识兔小编亲测有效,欢迎有需要的用户们免费下载体验。

软件特色
1、显示动态面板使用Axure RP 10,您可以在新的“所有状态”视图中并排查看和编辑动态面板的所有状态。在您的设计环境中,跳入和跳出面板也更容易。
2、重新发现中继器
将小部件转换为重复器并将数据列连接到小部件的新功能使创建数据驱动的表和网格比以往更加容易。使用新的过滤选项,您可以按多个条件轻松过滤转发器,以获得更逼真的UX原型。
3、更好的表格制作方式
借助新的错误样式效果,内置的常用条件以及改进的推/拉和移动选项,使用RP 10甚至可以更轻松地创建逼真的动态表单。使用更新的表单组件库(即将推出)利用新的小部件约束,您将立即制作表单原型。
4、新设计和更好的性能
知识兔刷新了用户界面,使您在不妨碍自己的情况下更轻松地找到所需的内容。知识兔还升级了Axure RP,以利用Microsoft .Net 5为您分享更快的速度来制作高级UX原型。
axure10破解版安装教程:
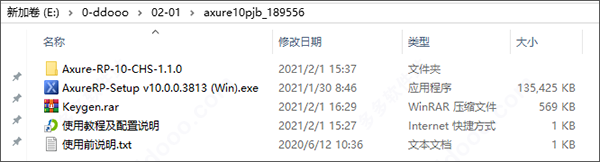
1、下载并解压知识兔分享的压缩包,得到axure rp 10原程序、汉化补丁、密钥注册机;
2、双击文件“AxureRP-Setup.exe”安装开始安装软件,此处接受条款;

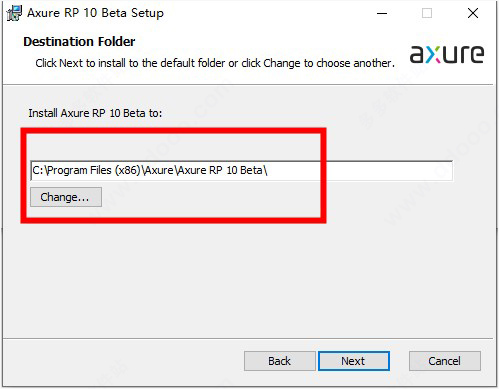
3、选择默认安装目录即可,点击change可以更改路径;

4、耐心等待一会儿,安装完成了点击右上角x关闭;

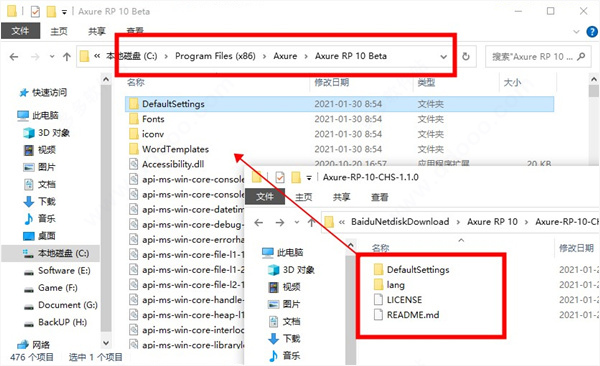
5、将Axure-RP-10-CHS-1.1.0 这个axure10汉化包复制到软件安装目录下;
默认路径:C:\Program Files (x86)\Axure\Axure RP 10 Beta

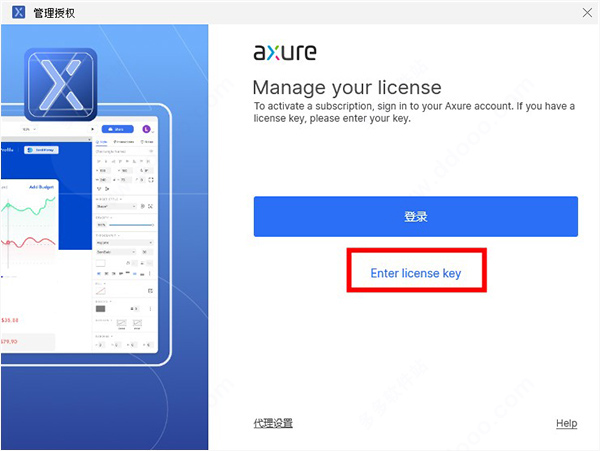
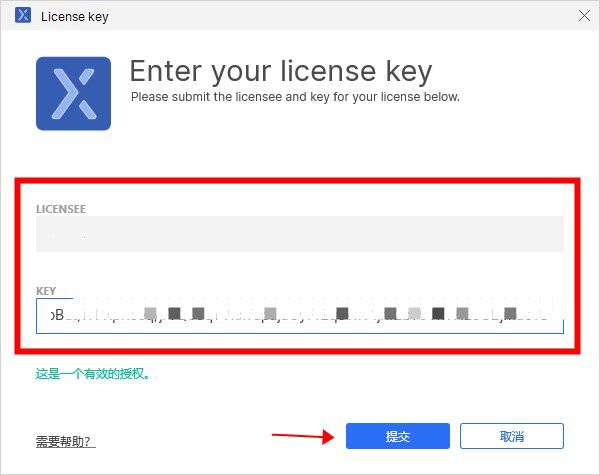
6、打开软件,可以看到是中文界面,点击enter license key输入Axure RP 10授权码。

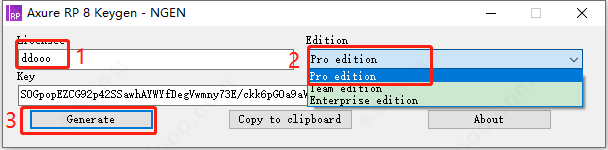
7、运行注册机,输入名称,选择版本,分享了专业版、团队版、企业版三个版本,然后点击generate即可生成有效的激活码;

8、将激活码输入对应的位置,点击提交即可完成版本激活;

9、现在软件可以完全免费使用,以上就是axure10.0中文破解版的安装教程,希望对大家有帮助。

axure10.0新功能
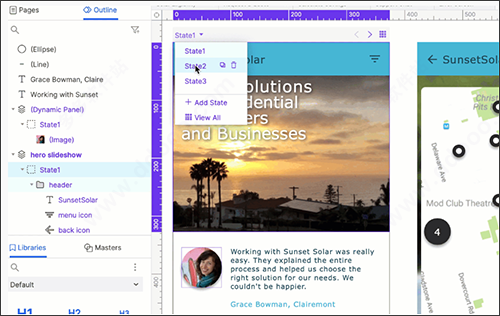
一、显示动态面板1、所有州视图
通过新的“所有状态”视图,您现在可以同时并排查看所有动态面板状态。您还可以在“所有状态”视图中移动和编辑窗口小部件,因此可以在动态面板窗口小部件中轻松比较和更新设计。

2、上下文中的动态面板
对于RP 10,知识兔还希望使其在设计的其余部分中更直观地查看和编辑面板状态。如果您曾经希望可以将小部件从画布上拖动到面板中,那么这是给您的!查看下面的完整列表:
•一键启动和停止编辑面板
•在不离开画布上下文的情况下查看和编辑任何面板状态
•将小部件从画布中拖放到任何面板状态
•从任何面板状态拖动小部件并移至画布
•从画布查看并快速导航到父面板

二、重新发现中继器
知识兔添加了新功能,可以将小部件转换为中继器,并将数据连接到小部件,从而比以往更轻松地创建数据驱动的表和网格。使用新的过滤选项,您可以按多个条件轻松过滤转发器,以获得更逼真的UX原型。在下面查看一些新的中继器增强功能:
•能够选择小部件并将其自动转换为中继器的能力
•直观地将小部件连接到数据列的新功能
•新的浮动数据编辑器为您分享更多空间来查看和编辑数据
•自动将中继器项目调整为适合内容的大小,包括适合文本的小部件
•快速添加带有新选项的排序以按字母数字排序并删除其他排序
•使用新的,更简单的选项添加过滤器以选择列和定义条件
•通过满足添加的任何过滤器(除ALL之外)的能力
•智能过滤器选项可创建多面过滤器
•易于选择过滤器和排序以删除
•通过行号更新数据的新功能
•默认库中的样品表和卡片中继器使上手变得更容易
•能够在转发器项目中的小部件上触发鼠标样式效果

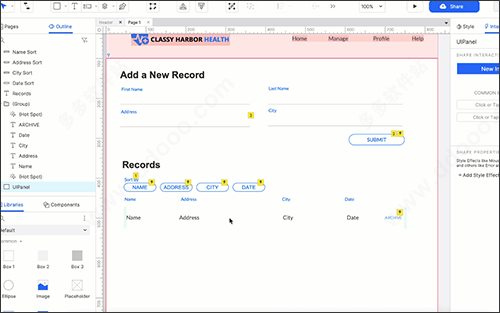
三、更好的表格制作方式
借助Axure RP 10,知识兔希望简化表单的布局并简化使它们在UX原型中动态化的交互。知识兔添加了新的错误样式效果,内置的常见条件以及改进的推/拉和移动选项。还将有一个更新的Form组件库,该库利用了新的调整大小约束(即将推出)。
以下是一些要点:
•表单字段的新错误样式效果和“设置错误状态”操作
•常见条件如“如果字段为空”和“如果字段包含@”
•新的调整大小约束,因此调整表单(或任何分组的小部件)的大小可使所有内容保持在原位
•新的推/拉和移动选项在隐藏或显示表单的一部分时有帮助
•当小部件设置为错误状态时能够触发交互
•复选框和单选按钮可以设置为适合文本
•通过一次交互在小部件的启用和禁用状态之间切换的选项

axure基础教程
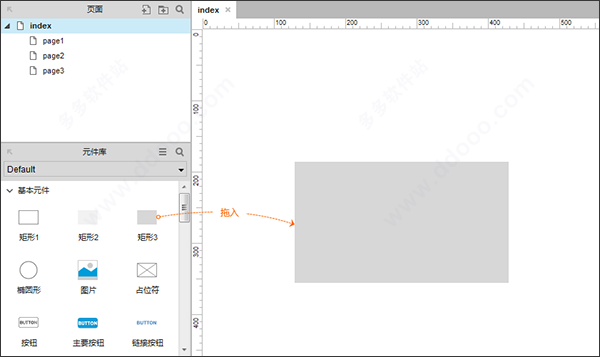
基础1、添加元件到画布在左侧元件库中选择要使用的元件,按住鼠标左键不放,拖动到画布适合的位置上松开。

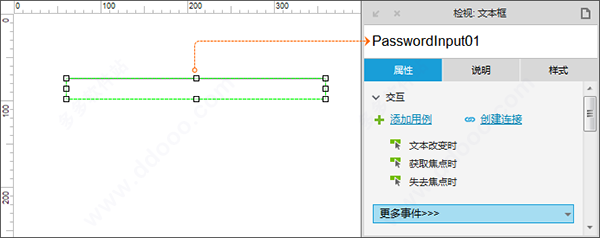
基础2、添加元件名称
文本框属性中输入元件的自定义名称,建议采用英文命名。
建议格式:PasswordInput01或Password01
名称含义:序号01的密码输入框
格式说明:“Password”表示主要用途;“Input”表示元件类型,一般情况下可省略,当有不同类型的同名元件需要区分或名称不能明确表达用途的时候使用;“01”表示出现多个同名元件时的编号;单词首字母大写的书写格式便于阅读。

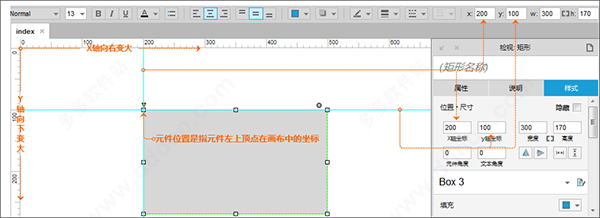
基础3、设置元件位置/尺寸
元件的位置与尺寸可以通过鼠标拖拽调整,也可以在快捷功能或元件样式中进行输入调整。
x:指元件在画布中的x轴坐标值。
y:指元件在画布中的y轴坐标值。

w:指元件的宽度值。
h:指元件的高度值。
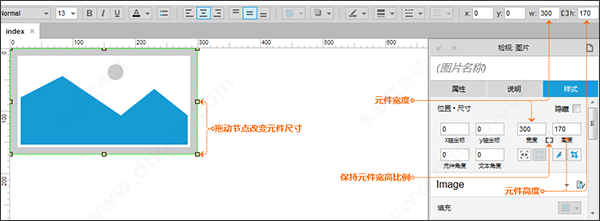
在输入数值调整元件尺寸时,可以在样式中设置,让元件【保持宽高比例】。

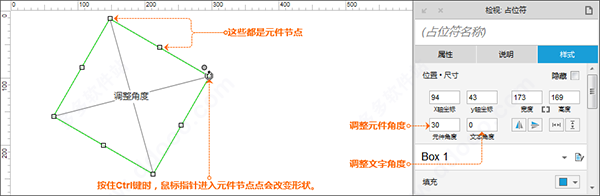
基础4、设置元件默认角度
方式一:选择需要改变角度的元件,按住键的同时,用鼠标拖动元件的节点到合适的角度。
方式二:在元件样式中进行角度的设置,元件的角度与元件文字的角度可以分开设置。

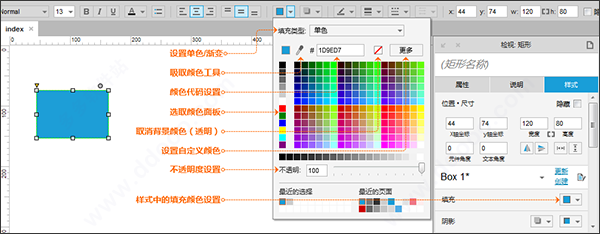
基础5、设置元件颜色与透明
选择要改变颜色的元件,点击快捷功能区中的背景颜色设置按钮,选取相应的颜色,或者在元件样式中进行设置。

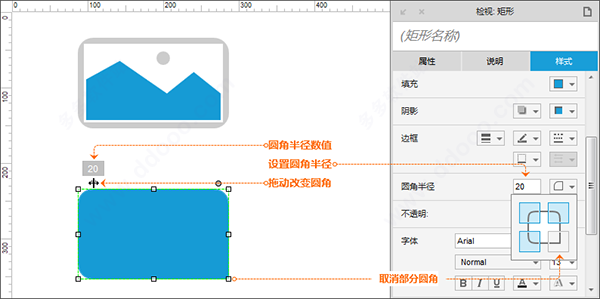
基础6、设置形状或图片圆角
可以通过拖动元件左上方的圆点图标进行调整,也可以在元件样式中设置圆角半径来实现。

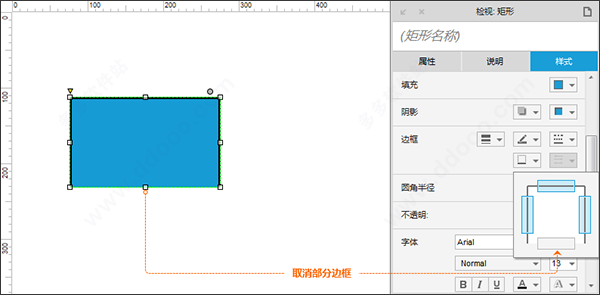
基础7、设置矩形仅显示部分边框
在Axure RP 8的版本中,矩形的边框可以在样式中设置显示全部或部分。

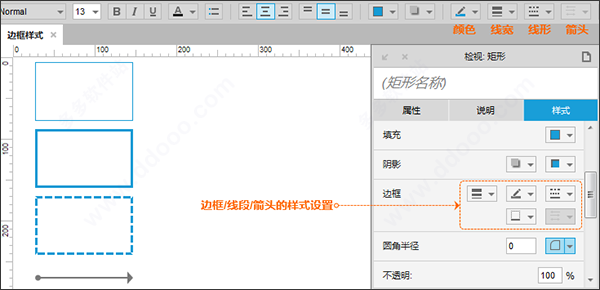
基础8、设置线段/箭头/边框样式
线段、箭头和元件边框的样式可以在快捷功能或者元件样式中进行设置。

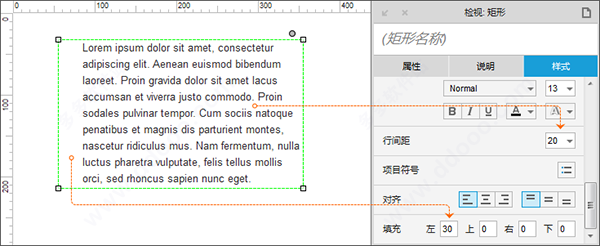
基础9、设置元件文字边距/行距
在元件样式中可以设置元件文字的【行间距】与【填充】。
行间距:是指文字段落行与行之间的空隙。
填充:是指文字与形状边缘之间填充的空隙。

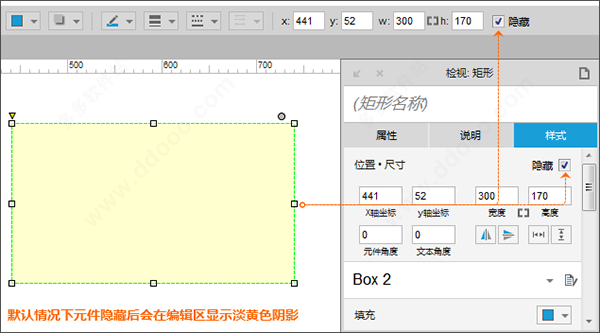
基础10、设置元件默认隐藏
选择要隐藏的元件,在快捷功能或者元件样式中勾选【隐藏】选项。

axure10特色
1、动态面板新建所有状态视图以并排查看和编辑所有面板状态
一键启动和停止编辑面板
在不离开画布上下文的情况下查看和编辑任何面板状态
从画布中拖动小部件并进入任何面板状态从任何面板状态中拖动小部件并移至画布
查看并从画布中快速导航至父面板
2、约束条件
将约束应用于组内的窗口小部件
能够固定到左,右,顶部,底部,中间或中心位置
能够固定宽度和/或高度
从Sketch,Figma和Adobe XD复制时导入约束
3、推拉
能够自定义推/拉距离
根据面板的尺寸变化推/拉小部件
推/拉整个组而不是组中的单个小部件
移动动作现在可以将所有小部件移至小部件的下方或右侧
4、中继器
能够选择小部件并自动将它们转换为重复器的
功能直观地将小部件连接到数据列的
新功能新的浮动数据编辑器为您分享了更多空间来查看和编辑数据
自动将重复器项的大小调整为内容,包括适合文本的小部件的内容
快速添加排序用于按字母数字排序并删除其他排序的
选项使用新的,更简单的选项添加过滤器以选择列和定义条件
通过满足添加的任何过滤器(除ALL外)进行过滤的能力
智能过滤器选项可创建多面过滤器
更易于选择过滤器和排序以删除
新功能以按行号更新数据
5、条件生成器
在操作前添加条件的简便方法
常见条件,例如“如果字段为空”和“如果字段包含@”,则用于检查小部件是否处于错误状态的新条件
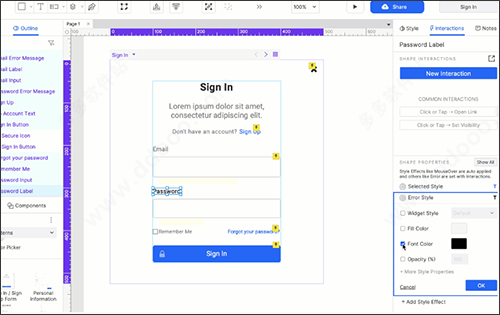
6、形式
新的错误样式效果和表单字段的“设置错误状态”操作可以
在将小部件设置为错误状态时触发交互
复选框和单选按钮可以设置为适合文本
选项可以在小部件的启用和禁用状态之间切换一次互动
7、更多
FIT-TO-宽度和适合到高度现在适用于小部件时,他们的文字更新动态原型
选中时隐藏控件画布上可见
当选择一个组中的插件的组不再涉及到前面
能力使用顶部工具栏绘制所有Axure核心小部件,包括面板和文本字段
升级为使用Microsoft .Net Core,以提高性能
8、尝试新功能和改进功能
(1)编辑所有状态
一次查看和编辑多个动态面板状态
(2)错误样式
在表单字段上创建错误样式效果,以更轻松地显示错误状态
(3)约束条件
调整组大小时在小部件上应用约束,以使它们伸展和移动(或保持锁定)
(4)转换为中继器
将小部件转换为中继器并将数据列绑定到小部件
(5)刷新的用户界面
使用刷新的UI,可以更轻松地找到所需的内容
(6)性能提升
在Mac和PC以及更多设备上体验更高的性能!>
下载仅供下载体验和测试学习,不得商用和正当使用。
下载体验
