
插件功能
1、代码美化包括Javascript代码美化、CSS代码美化、HTML代码美化;其实所有C系的代码,都可以通过Javascript代码美化工具进行格式化查看。
2、代码压缩
包括Web前端Javascript代码压缩、CSS代码压缩、HTML代码压缩。
3、JSON接口自动格式化查看
当你访问的接口(打开的页面)返回的是一个JSON格式的数据,FeHelper会自动将内容进行格式化处理,便于您的查看。
4、JSON查看器
把你的JSON代码粘贴到JSON查看器的输入框中,点击“格式化”,在下方便会以非常友好的方式列出JSON数据,便于查看。
5、字符串编解码
包括Unicode编码和解码、UTF-8字符串编码和解码、Base64字符串编解码、字符串MD5编码,前端非常实用的工具。
6、图片Base64编码
对图片文件进行base64编码,直接拷贝datauri格式的数据。
7、二维码生成器
能对网址、普通文本内容、电话号码、通讯录、短信等编码并生成二维码,很实用的二维码生成工具。
8、Tracker(Javascript嗅探器)
协助您了解目标网页中 JavaScript 的运行情况,包括:执行覆盖率、执行行数、是否存在执行或语法错误等信息Tracker官网。
9、时间(戳)转换工具
支持任意时间到对应时间戳的转换;支持任意时间戳到对应日期的转换。
10、正则表达式工具
分享一个正则表达式的及时测试工具,并能将匹配结果进行高亮显示、高亮定位等;同时还罗列了一些常用的正则表达式供开发者使用。
11、页面取色工具
分享一个网页取色的工具,任意页面均可使用,方便大家在开发过程中能精准获取某元素的颜色值,再也不用截图后再通过Photoshop取色了。
12、编码规范检测
对当前网页进行Javascript、CSS、HTML编码规范的检测,包括文件是否压缩、标签是否正确闭合、cookie管理等等。
13、页面性能检测
对当前页面的性能进行检测,如HTTP响应时间、页面渲染时间、是否启用gzip压缩等等。
插件安装使用
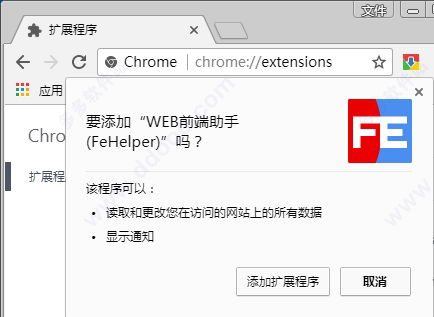
1、知识兔小编这里使用的是chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本页下载的web前端助手 fehelper插件,并拖入扩展程序页即可。
2、安装完成,打开一个网站试试。

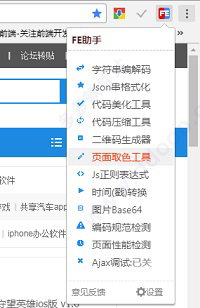
3、打开网站后,只需点击FeHelper插件图标即会出现下拉框,里面有包括字符串编解码、JSON格式化查看、代码美化工具等实用功能,点击即可使用。

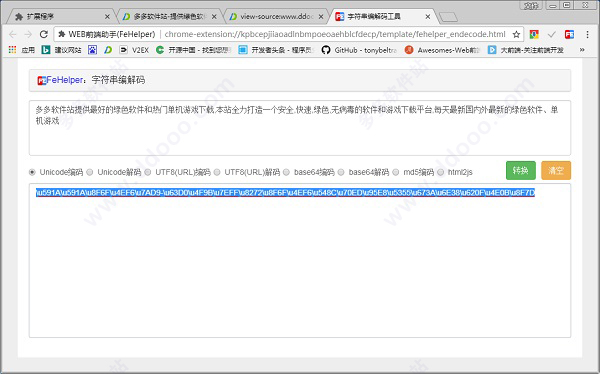
4、首先试一试字符串编解码功能,点击下拉框里的同名功能栏就会弹出一个页面,只需将字符串输入或粘贴进空白窗口中即可解码成其他格式的编码。

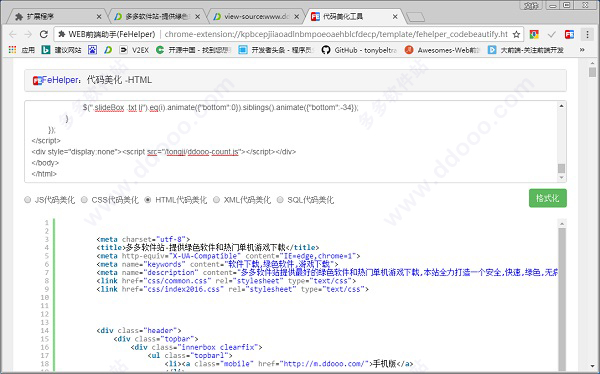
5、再试试代码美化工具,使用方法跟上面一样,在弹出页面后,将需要美化的代码复制粘贴进空白窗口,选择相应的代码美化,再点格式化即可成功。

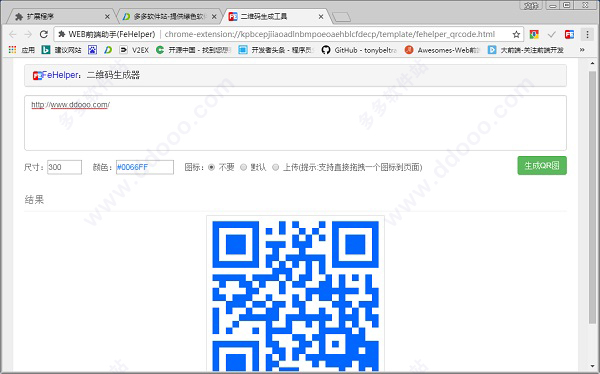
6、最后再试试二维码生成工具,使用步骤同上,弹出页面后,将需要生成二维码的网页链接复制粘贴在窗口后,编辑尺寸大小和颜色并选择是否需要图标来确定二维码格式,之后再点生成QR图即可。当然,这款插件还有其他功能,需要使用者自己尝试了。
 >
>下载仅供下载体验和测试学习,不得商用和正当使用。
下载体验
