另外,与上个版本相比,在最新版本的axure 10软件为大家带来了许多令人惊喜的功能体验,就比如说动态面板小部件长期以来一直是该软件的一个定义特性,同时在版本4.0开始一直引入的动态面板是容器,允许您构建从图像轮播到粘性导航标题到可拖动页面元素的所有内容,不过新版本中直接对显示动态面板进行了全面的增强,使这个强大且多功能的小部件更易于使用,从而更快地创建和更新用户体验原型中的内容和交互性。而且,如今axure还借助新的错误样式效果、内置通用条件以及改进的推/拉和移动选项等功能,让用户在软件中创建逼真的动态表单更加容易,这样也就更好的将布局表单接下来简化交互,从而使它们在您的 UX 原型中具有动态性。
除此之外,由于该软件是一个付费产品,这就使得许多人都无法体验到,为此知识兔小编在这里分享的是axure中文破解版,不仅附带了实用的汉化包,还有针对性的注册机,可完美帮助用户免费激活软件,从而更好的永久无限制随意使用,知识兔小编亲测有效,并有任何不懂的都可以参考下文的图文安装教程来进行,欢迎有兴趣的自选免费下载体验。

axure中文版免费破解安装教程
1、下载并解压知识兔分享的压缩包,得到axure rp 原程序、汉化补丁、密钥注册机;
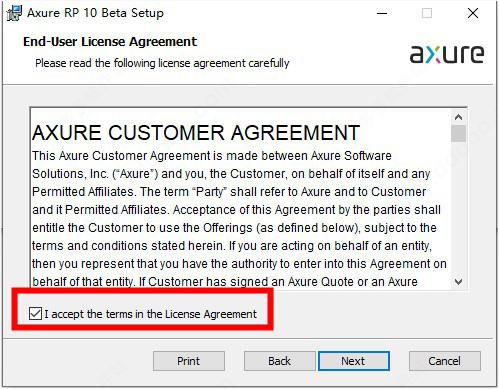
2、双击文件“AxureRP-Setup.exe”安装开始安装软件,此处接受条款;

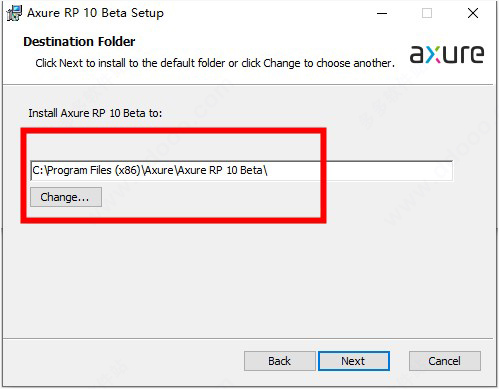
3、选择默认安装目录即可,点击change可以更改路径;

4、耐心等待一会儿,安装完成了点击右上角x关闭;

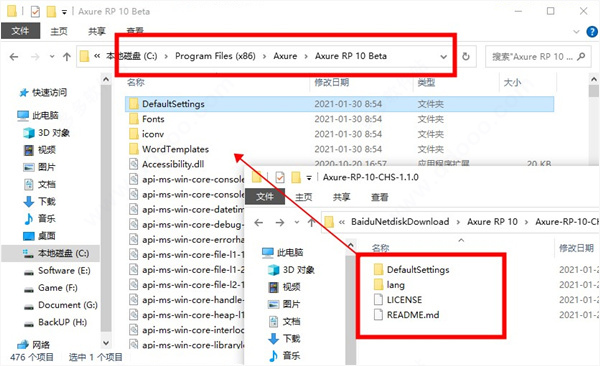
5、这时问题来了axure怎么设置中文呢?那么就需要将Axure-RP-10-CHS-1.1.0 这个axure10汉化包复制到软件安装目录下;
默认路径:C:\Program Files (x86)\Axure\Axure RP 10 Beta

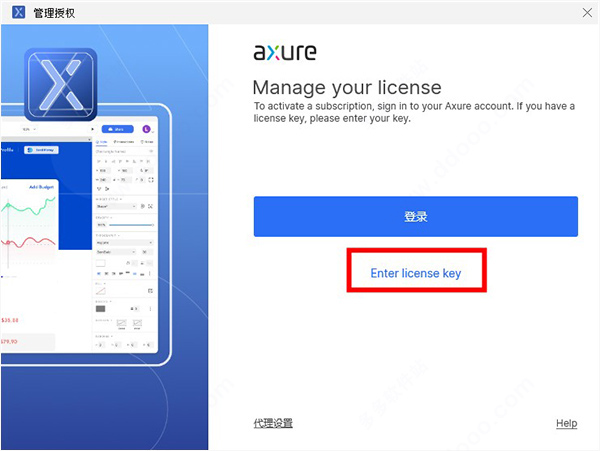
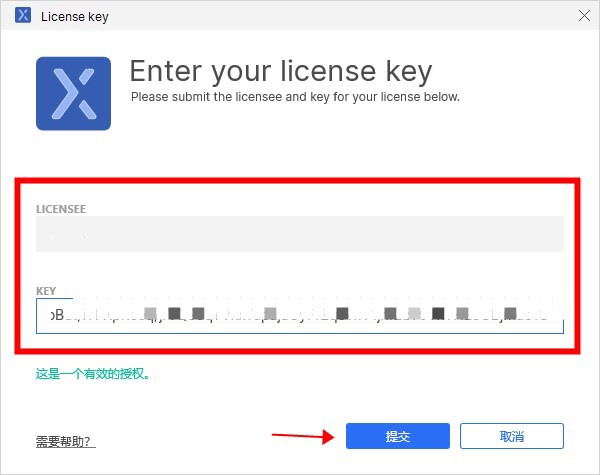
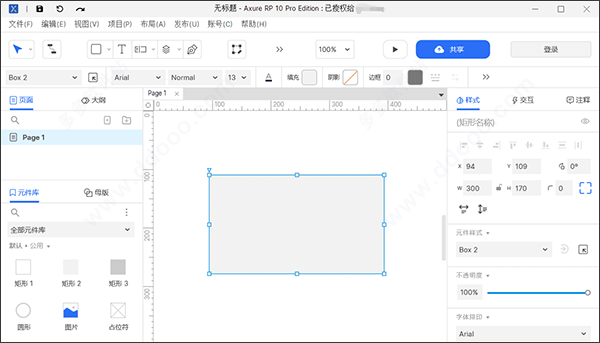
6、打开软件,可以看到是中文界面,点击enter license key输入Axure RP 10授权码。

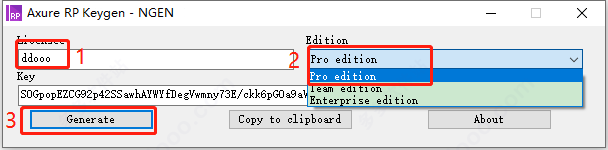
7、运行注册机,输入名称,选择版本,分享了专业版、团队版、企业版三个版本,然后点击generate即可生成有效的激活码;

8、将激活码输入对应的位置,点击提交即可完成版本激活;

9、现在软件可以完全免费使用,以上就是axure中文破解版的安装教程,希望对大家有帮助。

axure怎么做上下滑动的长页面
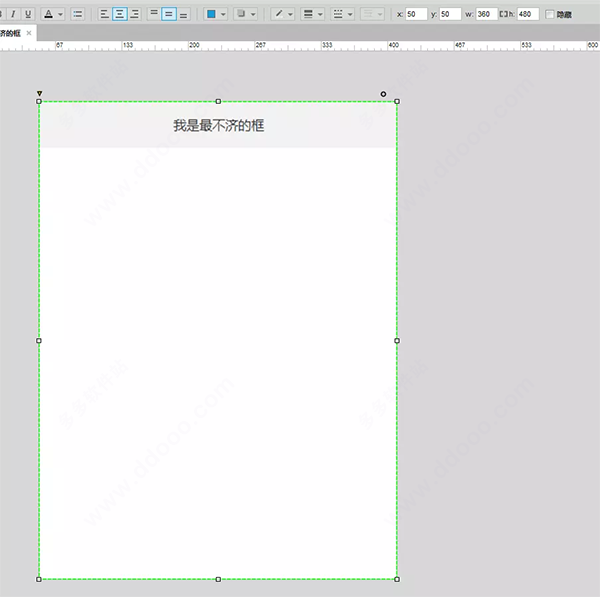
1、上框,没错我是最不济的框;
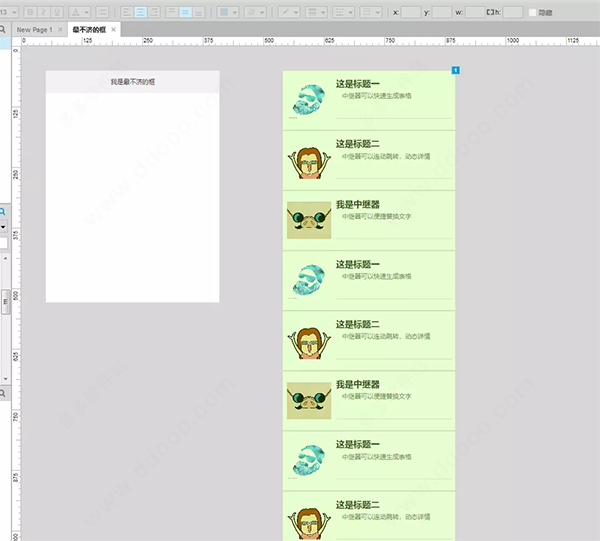
2、上长页;

emmmmmm,太水了知识兔换一个做的页面吧~

好像也差不多,就这么着吧!
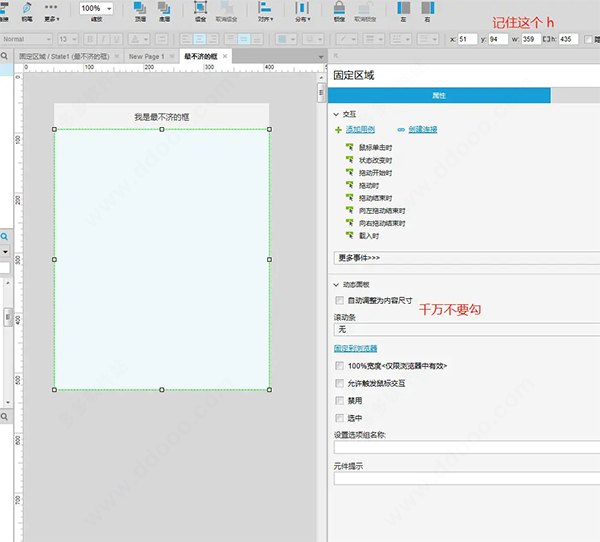
3、设置固定区域:创建动态面板,长页在这个区域内滑动。(长度要固定并记住,她=435)

4、放入长页
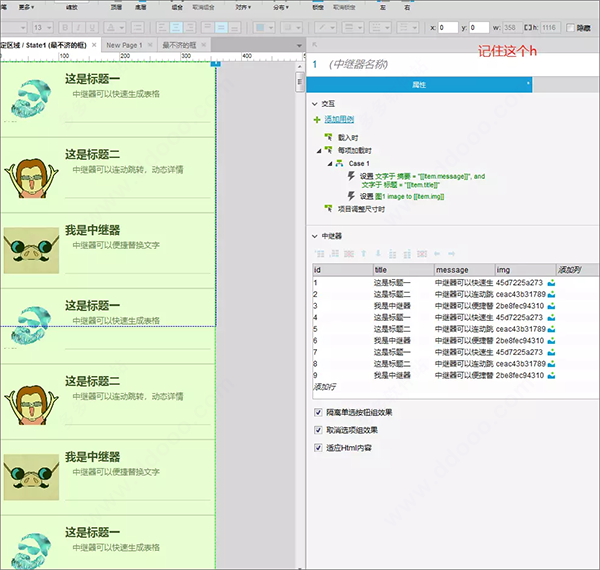
长页可以在动态面板内直接写,也可以引入其他做好的页面。
我直接把他放到动态面板的State1中。(记住长页的长,他=1116)
PS:你的长页如果不是图片而是页面,一定要将其转为动态面板,并且自动调整尺寸。这个位置可能会是你最终失败的原因,留个坑,如果失败了多看两遍这句话。

5、召唤你的小学数学老师
还记得她和他吗?
她=435;他=1116;
他往上最高可以到=1116-435=681;
他往下最低可以到=1116(没错就是他自己)。
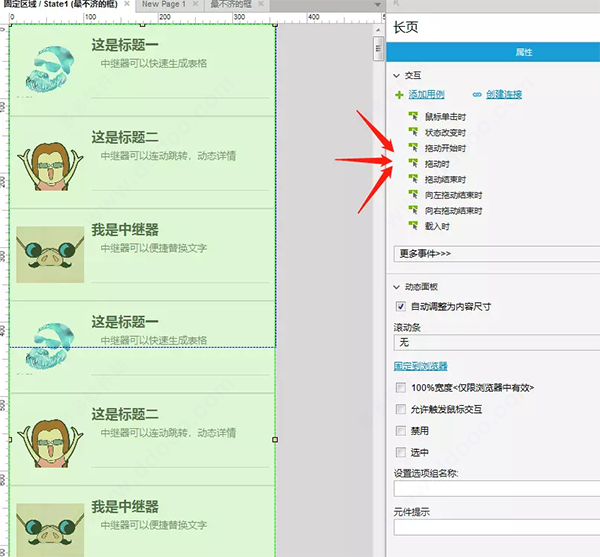
6、给他上限制
a、点到你的长页上

b、双击交互中的“拖动时”
第一步:添加动作“移动”;
第二步:选择原件“你的长页”;
第三步:移动选择“存执拖动”;
第四步:点击“添加边界”;
第五步:设置顶部边界:>= -681 (负数哈);
第六步:设置底部边界:<= 1116;
完成,试试效果。
axure教程:如何用axure中继器制作图片水印和文字水印
一、制作图片水印1、准备图片水印素材(泛白透明底);

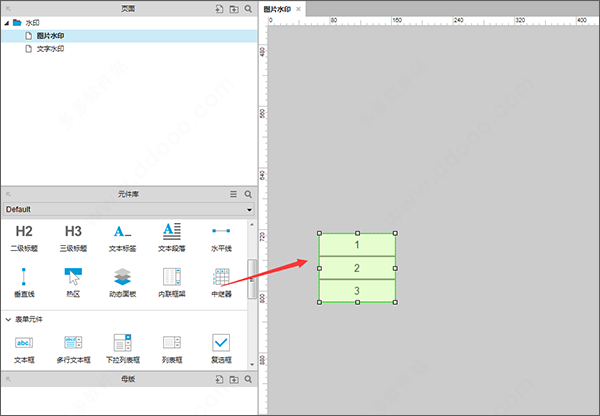
2、画布中拖入中继器;

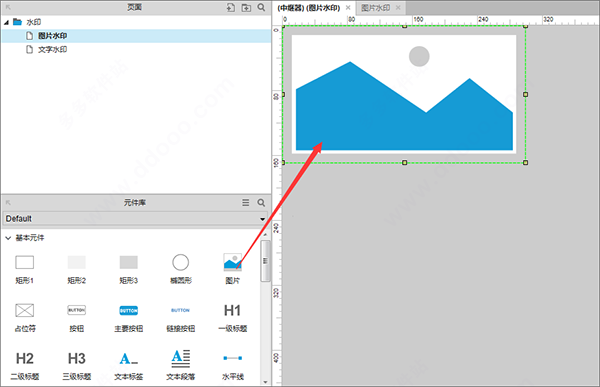
3、双击中继器进入内部,放置图片组件;

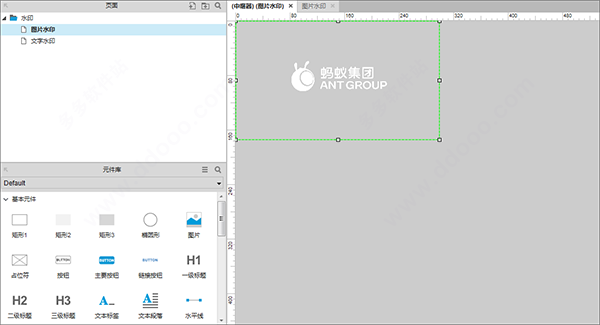
4、双击图片组件载入水印素材图片,并调整素材大小;

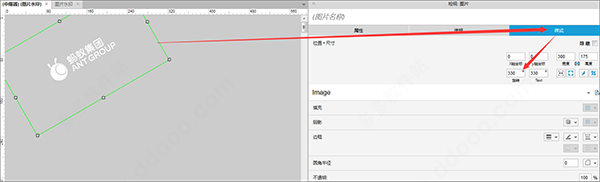
5、通过图片样式设置水印素材的旋转角度;

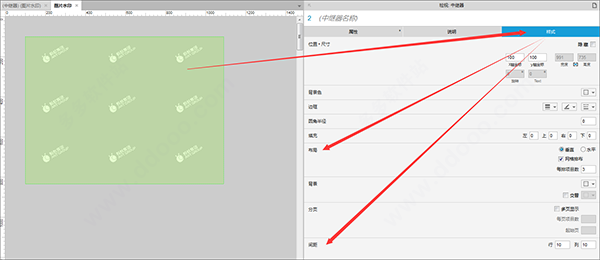
6、通过中继器样式调整布局及行列间距以适应图片水印覆盖区域;

二、制作文字水印
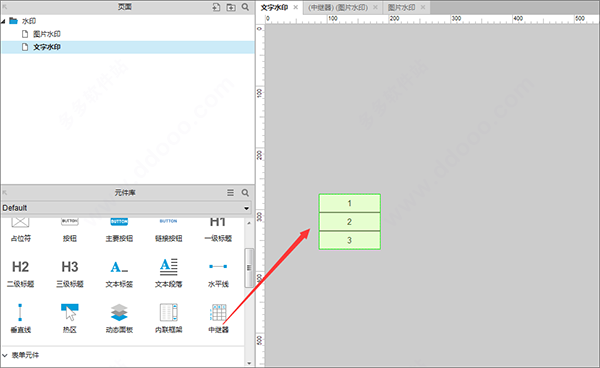
1、拖入中继器到画布;

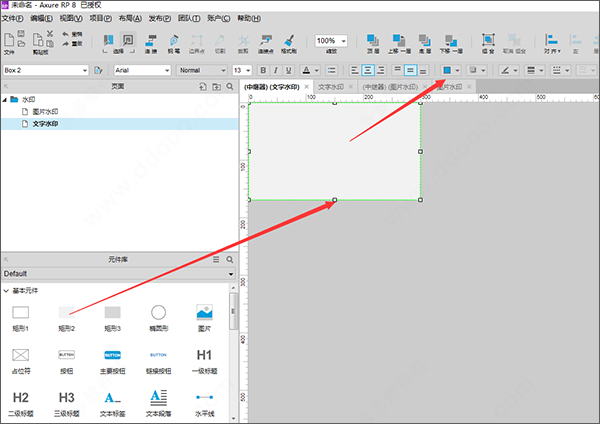
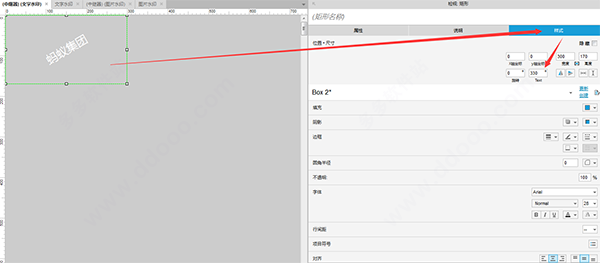
2、放入矩形组件,设置矩形背景色为透明;

3、设置文字内容、字号、颜色及旋转角度;

4、通过中继器样式调整布局及行列间距以适应文字水印覆盖区域;

新功能介绍
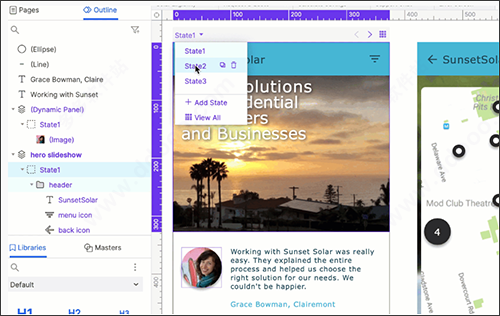
一、显示动态面板1、所有州视图
通过新的“所有状态”视图,您现在可以同时并排查看所有动态面板状态。您还可以在“所有状态”视图中移动和编辑窗口小部件,因此可以在动态面板窗口小部件中轻松比较和更新设计。

2、上下文中的动态面板
对于axure RP 10,知识兔还希望使其在设计的其余部分中更直观地查看和编辑面板状态。如果您曾经希望可以将小部件从画布上拖动到面板中,那么这是给您的!查看下面的完整列表:
(1)一键启动和停止编辑面板
(2)在不离开画布上下文的情况下查看和编辑任何面板状态
(3)将小部件从画布中拖放到任何面板状态
(4)从任何面板状态拖动小部件并移至画布
(5)从画布查看并快速导航到父面板

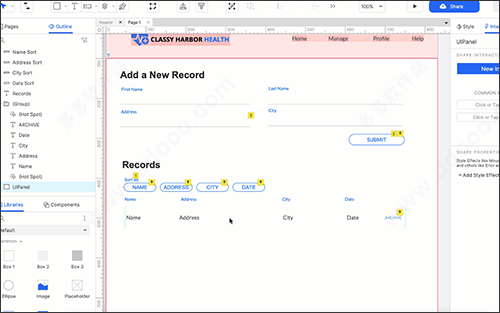
二、重新发现中继器
知识兔添加了新功能,可以将小部件转换为中继器,并将数据连接到小部件,从而比以往更轻松地创建数据驱动的表和网格。使用新的过滤选项,您可以按多个条件轻松过滤转发器,以获得更逼真的UX原型。在下面查看一些新的中继器增强功能:
(1)能够选择小部件并将其自动转换为中继器的能力
(2)直观地将小部件连接到数据列的新功能
(3)新的浮动数据编辑器为您分享更多空间来查看和编辑数据
(4)自动将中继器项目调整为适合内容的大小,包括适合文本的小部件
(5)快速添加带有新选项的排序以按字母数字排序并删除其他排序
(6)使用新的,更简单的选项添加过滤器以选择列和定义条件
(7)通过满足添加的任何过滤器(除ALL之外)的能力
(8)智能过滤器选项可创建多面过滤器
(9)易于选择过滤器和排序以删除
(10)通过行号更新数据的新功能
(11)默认库中的样品表和卡片中继器使上手变得更容易
(12)能够在转发器项目中的小部件上触发鼠标样式效果

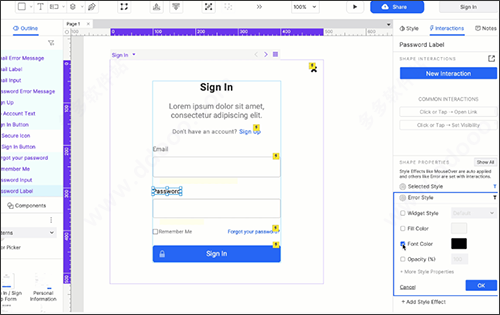
三、更好的表格制作方式
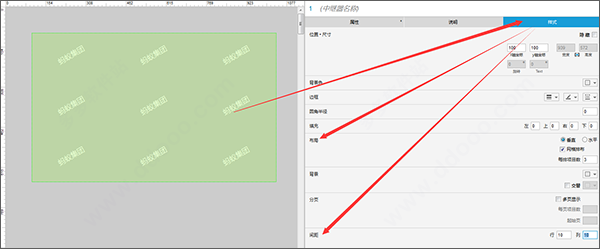
借助Axure RP 10,知识兔希望简化表单的布局并简化使它们在UX原型中动态化的交互。知识兔添加了新的错误样式效果,内置的常见条件以及改进的推/拉和移动选项。还将有一个更新的Form组件库,该库利用了新的调整大小约束(即将推出)。
以下是一些要点:
(1)表单字段的新错误样式效果和“设置错误状态”操作
(2)常见条件如“如果字段为空”和“如果字段包含@”
(3)新的调整大小约束,因此调整表单(或任何分组的小部件)的大小可使所有内容保持在原位
(4)新的推/拉和移动选项在隐藏或显示表单的一部分时有帮助
(5)当小部件设置为错误状态时能够触发交互
(6)复选框和单选按钮可以设置为适合文本
(7)通过一次交互在小部件的启用和禁用状态之间切换的选项

基本快捷键:
打开:Ctrl + O新建:Ctrl + N
保存:Ctrl + S
退出:Alt + F4
打印:Ctrl + P
查找:Ctrl + F
替换:Ctrl + H
复制:Ctrl + C
剪切:Ctrl + X
粘贴:Ctrl + V
快速复制:Ctrl+D&点击拖拽+Ctrl
撤销:Ctrl + Z
重做:Ctrl + Y
全选:Ctrl + A
帮助说明:F1
常见问题
1、Axure RP创建流程图的方法是什么?1) 在左上角选择模式中,选择最后一个鼠标模式

2)点击“选择部件库”,默认为“所有部件库”

3)选择最后一个选项“Folw”

4)这里的控件都是可以用作流程图的

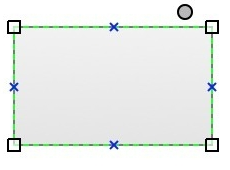
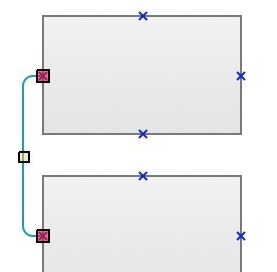
5)选取一个“矩形”控件,并将它拖动到制作面板中,可以看到它的四条边,有四个蓝色的“叉形”

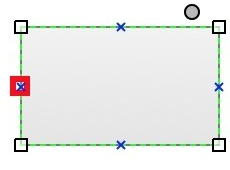
6)将鼠标指针放在任何一个点上,都会出现一个红色方框的效果,这就说明可以连接了

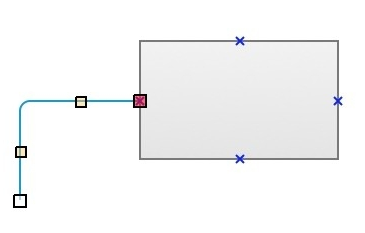
7)将鼠标指针在红框处按下,并随意拖动,可以出现线条效果,并且将线条或“矩形”随意拖动,他们之间的连接都不会断开

8)如果想将两个“矩形”连接起来,则需要首先创建两个“矩形”空间,然后用鼠标将想要连接的两个点,点击并拖动在相应的位置即可

9)双击控件,即可输入文字。利用Axure RP可以创建简单或复杂的流程图

2、Axure RP到底是做什么的?
Axure RP 能帮助网站需求设计者,快捷而简便的创建基于网站构架图的带注释页面示意图、操作流程图、以及交互设计,并可自动生成用于演示的网页文件和规格文件,以分享演示与开发。
更新日志
axure中文版 v10.0更新日志新的和改进的功能:
1、一次查看和编辑多个动态面板状态
2、在表单字段上创建错误样式效果以更轻松地显示错误状态
3、调整组大小时对小部件应用约束,以便它们拉伸(或不拉伸)
4、将小部件转换为转发器并将数据列绑定到小部件
5、使用经过更新的 UI,可以更轻松地找到所需内容
6、在 Mac 和 PC 以及更多设备上体验改进的性能
特别说明
解压密码www.ddooo.com>下载仅供下载体验和测试学习,不得商用和正当使用。
下载体验
