这里知识兔小编分享的是Dreamweaver CC 2015免安装绿色版,分为32位和64位,都已经经过测试,绝对可以使用!但需要注意的是CC版本只能运行在Win7和Win8系统,Winxp及以下系统不能运行。

使用说明:
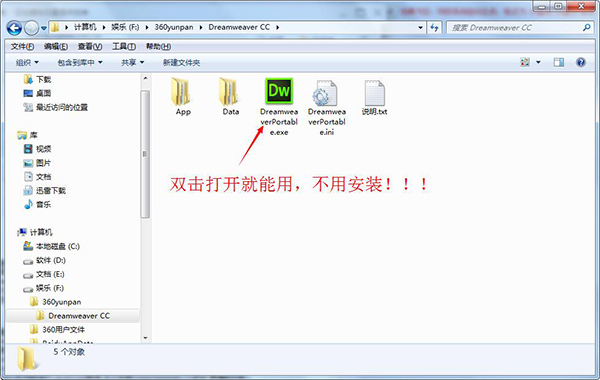
1、解压后打“ Dreamweaver”开即可使用!2、更新透过简化的使用者界面、连接的工具以及新增的视觉化
3、更新CSS设计工具您可透过直观方式更有效地编写程式码
4、更新流变格线版面可用于建立多方互动的网页设计
5、更新EdgeAnimate整合EdgeWebFonts整合

新增功能:
一、设备预览Dreamweaver 现在可让您在多个设备上同时测试即将发布的正式版网页。您可以查看网页如何在各种外形规格下进行回流,还可以在您的页面上测试交互功能。无需安装任何移动应用程序或将设备物理连接到您的桌面,即可实现所有这些功能!只需使用您的设备扫描自动生成的 QR 代码,并在设备上预览网页。
二、可视媒体查询
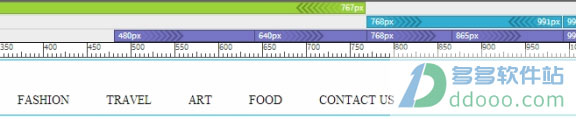
“可视媒体查询”栏可直观显示页面中的媒体查询。这些栏可帮助您可视化不同断点处的网页以及网页组件在不同视口中的回流的差异程度。在不同视口查看页面时,无需影响其他视口的页面设计即可进行特定于某个视口的设计更改。
可视媒体查询的水平行上有 3 栏,每栏表示媒体查询的一个类别:
绿色:包含 max-width 条件的媒体查询
蓝色:同时包含 min-width 和 max-width 条件的媒体查询
紫色:包含 min-width 条件的媒体查询

三、支持 linting 代码
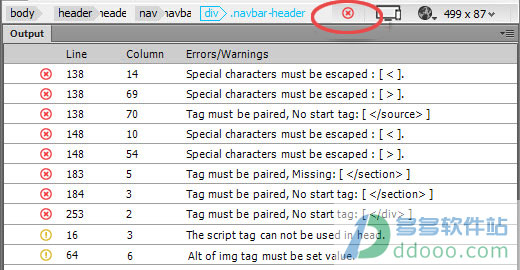
在这一新版本的 Dreamweaver 中,现在您可以使用 linting 调试常见错误的代码。Linting 是分析代码以标记代码的潜在错误或可疑用法的过程。Dreamweaver 可以在加载、保存或编辑 HTML、CSS 和 JavaScript 文件时对它们执行 linting。错误和警告将在新的输出面板中列出。

四、支持在实时视图中编辑表格
您可以使用下面的一个或一组选项轻松、快速地在实时视图中编辑表格:
“元素显示”中的格式设置选项
“修改”>“表格”菜单
注意:实时视图中现已启用“修改”菜单。

五、DOM 面板
元素快速视图现已替换为 DOM 面板(“窗口”> DOM)。DOM 面板可分享元素快速视图所分享的所有功能以及更多功能。所有工作区均分享此面板,而且可永久使用,也就是说,您可以同时打开两个文档并打开和访问其 DOM 面板。
借助 DOM 面板,您可以:
从插入面板拖动元素,以将其准确地插入文档结构中。
在文档中拷贝、粘贴、复制、移动或删除结构元素。
借助文档结构,在上下文中查看页面上的任何元素,处于“焦点”状态的元素在 DOM 面板中会突出显示。

>
下载仅供下载体验和测试学习,不得商用和正当使用。
下载体验
