
软件安装说明
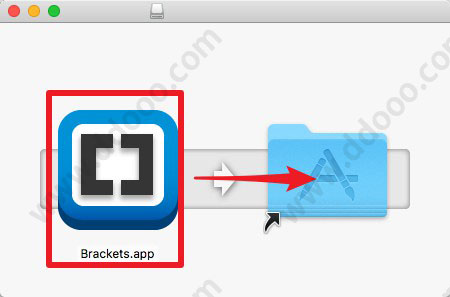
1、brackets mac中文版安装非常简单,您只需要在下载完成后打开【brackets.dmg】,然后将【brackets 2.app】拖入【applications】文件夹即可完成安装,安装完成后就可以直接使用,无需任何破解步骤。
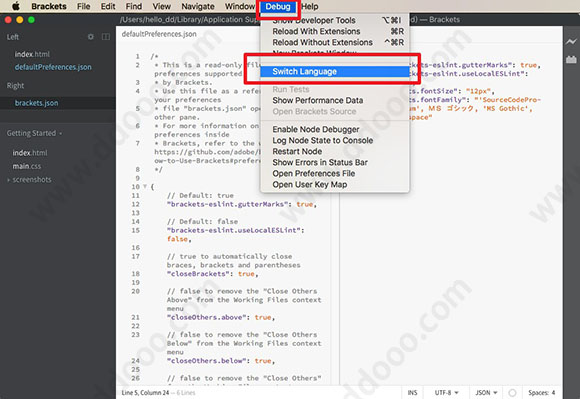
2、安装完成后打开Brackets,点击上方【debug】选项,在下拉中选择【switch language】。

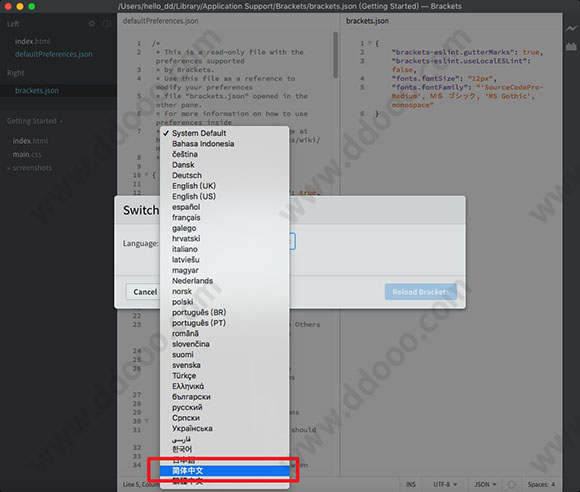
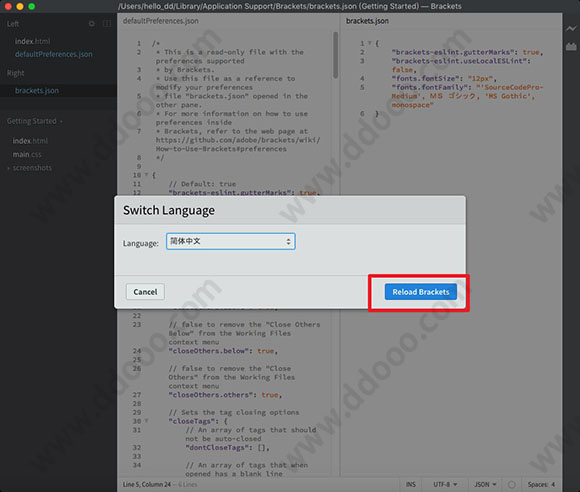
3、在弹出的窗口中选择简体中文。

4、点击【Redload Brackets】。

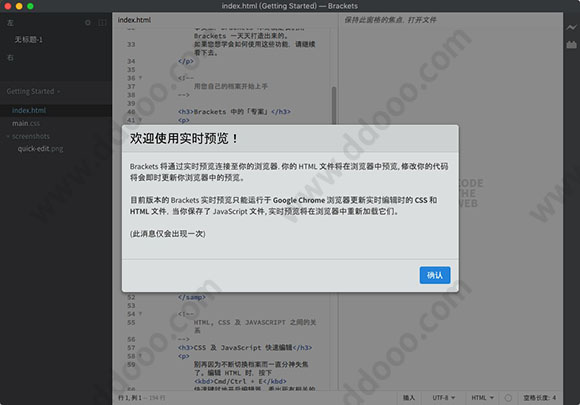
5、回到界面,现在可以看到brackets的界面已经变成了中文了。

*安装注意事项
此软件并非App Store原生版本,部分Mac系统用户可能无法直接安装,若遇到【app已损坏,无法启动。你应该将它移到废纸篓。】提示时,建议进行以下操作:
1、打开系统偏好设置,选择【安全性与隐私】
2、点击右下角锁状图标,输入密码解除锁定
3、在【允许从以下位置下载的应用】的三个选项里,选择最下方的【任何来源】
4、重新启动程序
*如果打开【安全性与隐私】后没有发现【允许从以下位置下载的应用】选项的用户,可以进行以下操作:
1、复制括号内代码:【sudo spctl --master-disable】
2、在【应用程序】-【实用工具】中找到【终端.app】打开,粘贴之前复制的代码,回车键运行
3、重新启动程序
软件特色
1、内联编辑器Brackets不是在文件选项卡之间跳转,而是让你打开一个窗口进入你最关心的代码。想要处理适用于特定ID的CSS?将鼠标光标放在该ID上,按Command / Ctrl + E,Brackets将在内联窗口中显示带有该ID的所有CSS选择器,以便您可以并排处理代码而不用任何弹出窗口。
2、实时预览
获得与您的浏览器的实时连接。对CSS和HTML进行更改,您将立即在屏幕上看到这些更改。还可以通过简单地将光标放在浏览器上查看您的CSS选择器在浏览器中的位置。这是代码编辑器的强大功能,以及浏览器内开发工具的便利。
3、预处理器支持
以全新的方式与预处理器一起工作。知识兔知道预处理器对您的工作流程有多重要。这就是为什么知识兔希望Brackets成为预处理器的最佳代码编辑器。通过支架,您可以在LESS和SCSS文件中使用“快速编辑”和“实时高光”,这将使它们比以往更轻松地工作。
更新日志
brackets mac中文版 V1.12中的新增内容:1、JS重构
特定于JavaScript的代码重构功能。
2、改名
通过使用Tern的范围分析和推理功能,可以在JS模式下启用文件/范围功能中的智能重命名功能。重命名功能通过选择变量def / ref或将光标放入并使用Ctrl + R来工作。
3、在尝试抓取/条件中自动换行选择
在try catch块中包装选定的代码。 可以通过放置游标来使用此功能,而不用任何明确的选择,其中Brackets标识语句范围并将其包装在try catch块中。
4、转换为箭头表达式
单击将匿名表达式/功能块转换为箭头表达式。
5、创建Getter / Setter
在类/构造的上下文中为当前活动的标识符创建getter / setter。>
下载仅供下载体验和测试学习,不得商用和正当使用。
下载体验
