
软件安装教程
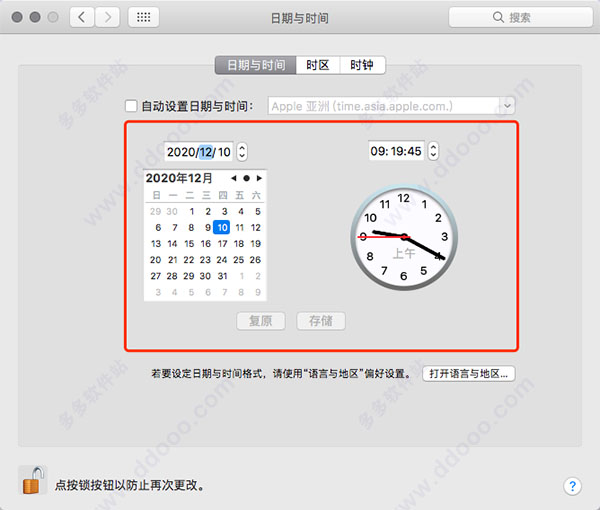
1、首先知识兔将系统日期设置为2018年至2019年或2020年。(例如:从2018年到2020年的更改日期为您分享2年的许可。)
2、打开在知识兔下载的镜像包,将“Pinegrow Web Editor.app”拖入“applications/应用程序”当中。

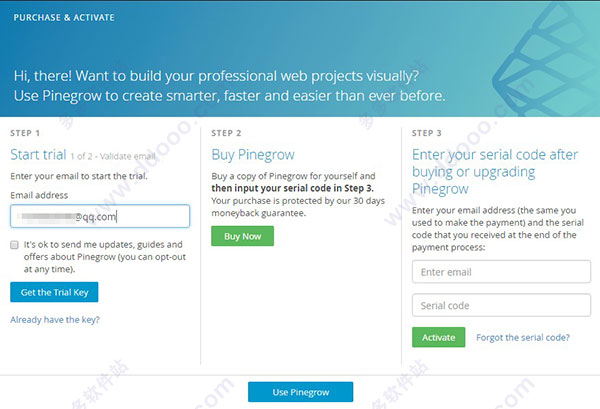
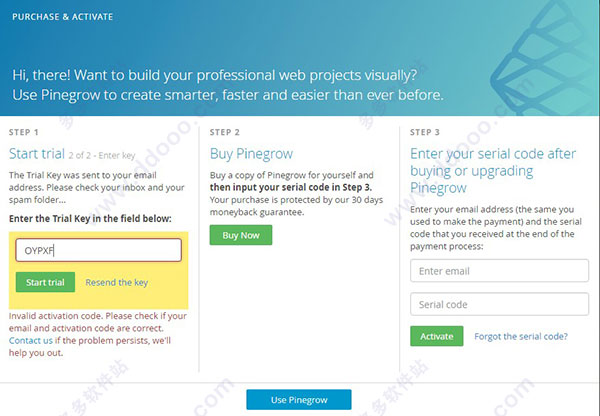
3、启动Pinegrow程序,在试用栏中填入邮箱地址,获取试用码
注意:必须是有效的邮箱!

4、登录邮箱,将获取的试用码填入到软件的注册框内

5、免费获取7天试用期限

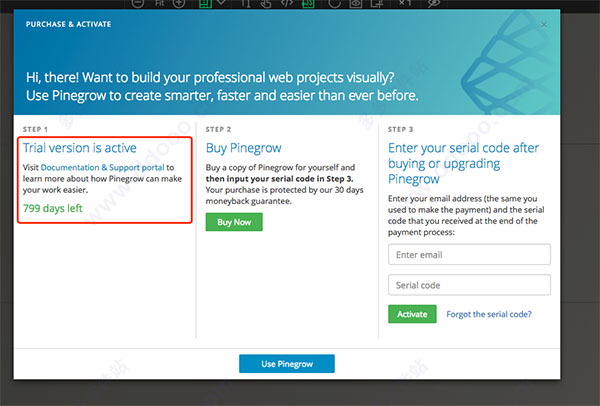
6、退出程序,将系统时间还原到当前时间,再次进入软件,可看到显示试用期限为当前时间+更改时间+7天,如下图所示:

温馨提示:该软件为破解版本,请勿轻易升级,以免破解失效。
软件特色
1、使用可视化电源工具加快构建HTML使用强大的可视化工具快速构建网页布局,以添加,编辑,移动,克隆和删除HTML元素。使用转发器插入多个元素,并通过一次移动修改所有选定元素的布局。
2、CSS,SASS和LESS风格
检查活动的CSS规则,使用丰富的可视化控件,CSS Grid编辑器,Dev工具编辑器或代码,所有这些都是一起工作的。编辑SASS和LESS,直播,无需任何外部工具。
3、使用Bootstrap和Foundation的完美工具
将数百个框架类转换为强大的可视化控件。使用完整的即用型组件库,并使用动态组件(如模态)。调整页面上的列的大小,并使用显示助手可视化布局。
4、一次编辑和测试所有设备尺寸的页面
使用多页编辑可以在多种设备尺寸下编辑页面。使用媒体查询帮助工具轻松设计自适应网站,添加自定义断点或让Pinegrow通过分析样式表来检测它们。
5、组件,母版页,项目,CMS模式......
Pinegrow Pro可让您通过母版页等智能功能进一步加快工作速度,让您可以为项目定义模板。将页面元素转换为具有自定义可编辑区域的可重用组件,使用Pinegrow作为静态HTML网站的CMS。
6、直观,快速地创建生产就绪的WordPress主题
Pinegrow也是创建生产就绪的WordPress主题的完美工具。通过将WordPress函数分配给页面上的各个元素,将任何HTML页面转换为WordPress主题。Pinegrow导出标准的PHP WordPress文件。>
下载仅供下载体验和测试学习,不得商用和正当使用。
下载体验
