
墨刀基本操作
一、链接、手势及定时器使用墨刀可以非常方便的创建页面间链接,墨刀独创的拖拽链接方式,让页面间的链接关系清晰呈现眼前,要创建页面间链接,只需要选中要链接的组件,然后拖动组件右侧的小圆圈到目标页面就可以了,如下图:

创建好链接之后,知识兔会看到链接选项面板:

可以看到,链接面板包含3个部分:手势、切换动画以及定时器,下面知识兔来依次介绍这3个部分。
由于手势需要较大的可点击区域,所以并不是所有组件都支持手势,目前支持手势的组件包括:全局手势,链接区域,图片以及矩形,可选的手势如图所示,共有6种:点按,长按以及上下左右滑动。
接下来就是页面切换动画选择,共有15种特效可供选择,如果您不确定需要那种效果,可以在选中之后,将鼠标移到上面的预览框,对效果进行预览。
最后是定时器,可以设定这个链接的自动跳转时间,到达时间后,即使用户没有任何操作,应用也会自动跳转到目标页面,适合制作轮播动画等等。
二、如何制作滚屏效果
如果页面内容超过了当前屏幕的默认高度,只需要对屏幕高度进行扩展,就可以在预览模式下通过滚屏来查看超出屏幕部分的内容了,扩展屏幕高度非常简单,只需要点击屏幕底部的“扩展屏幕高度”按钮就可以了,见下图:

如果需要对屏幕高度实现精确控制,也可以将鼠标移到屏幕底部,待鼠标变为拖动图标后,直接拖动屏幕底部来调整屏幕高度。
三、如何制作侧滑/抽屉菜单
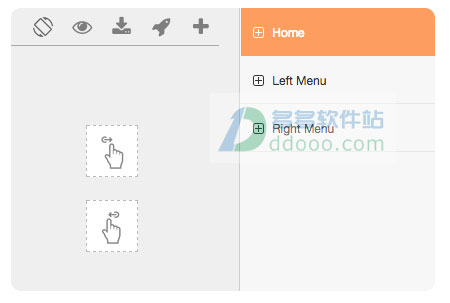
要建立侧滑菜单(或者抽屉菜单)效果需要用到全局手势组件,见下图红圈:

首先假设你已经有了三个页面,分别是居中的主页面,左滑菜单以及右滑菜单,现在知识兔需要拖动两个全局手势组件到居中的主页面的任意位置,见下图:

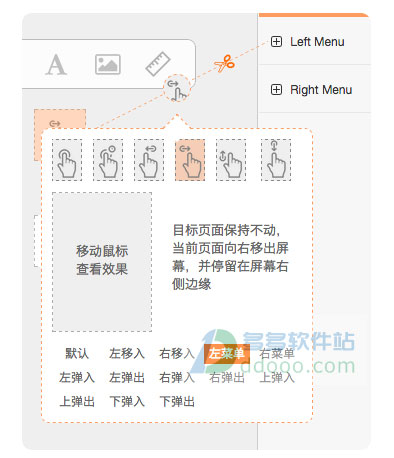
然后分别将两个手势组件与两侧的菜单相连,下面以左滑菜单为例,创建好连接之后,知识兔需要将手势设定为左滑动,然后选择“左菜单”作为页面切换效果,见下图:

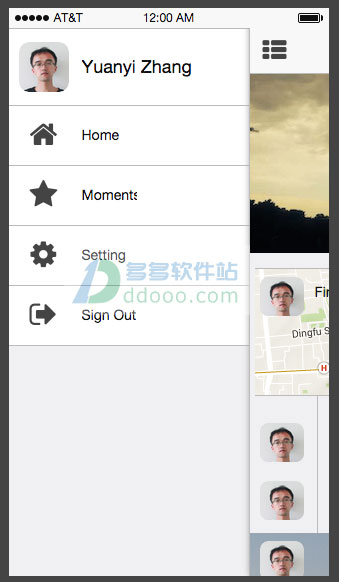
同理,连接另一个全局手势到右侧菜单,相应的选择“右滑动”手势以及“右菜单”交互,然后点击运行,菜单效果就做好了:

四、分享及手机端运行
如果需要分享原型给好友,只需要点击右上方的运行按钮,然后就可以看到左侧的二维码以及分享链接了,直接复制粘贴二维码下方的分享链接给好友就可以了,分享就是这么简单。

如果需要在手机上查看,扫描二维码后会看到提示按钮的界面,下面以iOS为例,扫描后会看到如下的界面:

你可以选择保存到主屏幕,或者直接在浏览器查看,这里要特别说明的是,如果你做的是微信应用,希望能在微信中直接打开而不用显示这个按钮界面,那么只需要在运行界面勾选“直接在微信查看”选项,然后点击保存就可以了:

如果是安卓手机,则会看到下载APK的选项,点击下载安装就可以像真实App一样在手机端预览了。>
下载仅供下载体验和测试学习,不得商用和正当使用。
下载体验
